這裡使用了5個按鈕來做選擇,當分別按下不同按鈕時,會以跑馬燈的方式來顯示相對應的菜色,透過這個小專案可以練習簡單的按鈕與字串的互動。
若還沒有使用過LCD跑馬燈,可以先去看看這篇文章:“豐誌:如何使用 LiquidCrystal 函式庫的跑馬燈 Autoscroll 功能?” ,我是參考這篇文章來延伸的。
相關文章:
內容目錄
按鈕菜單選擇影片
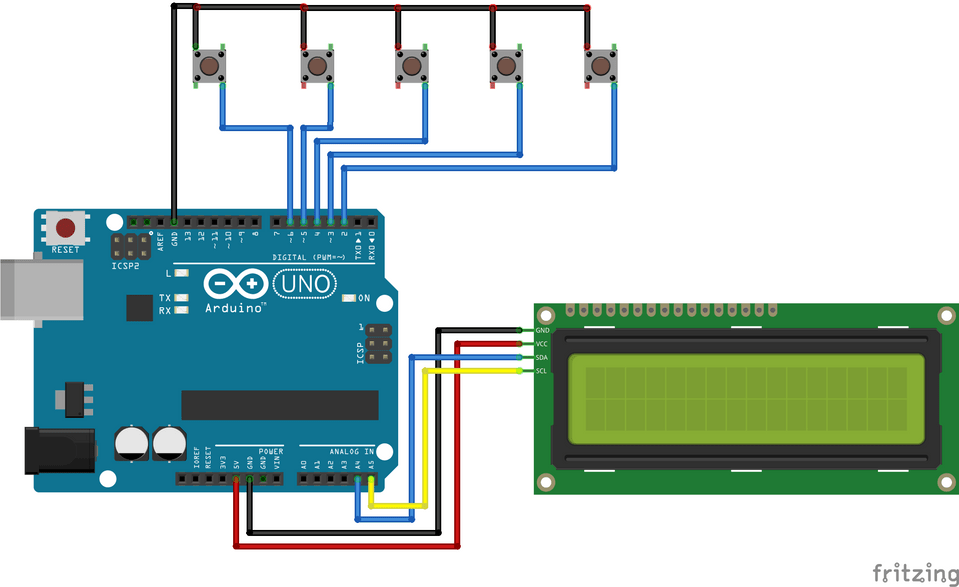
線路連接

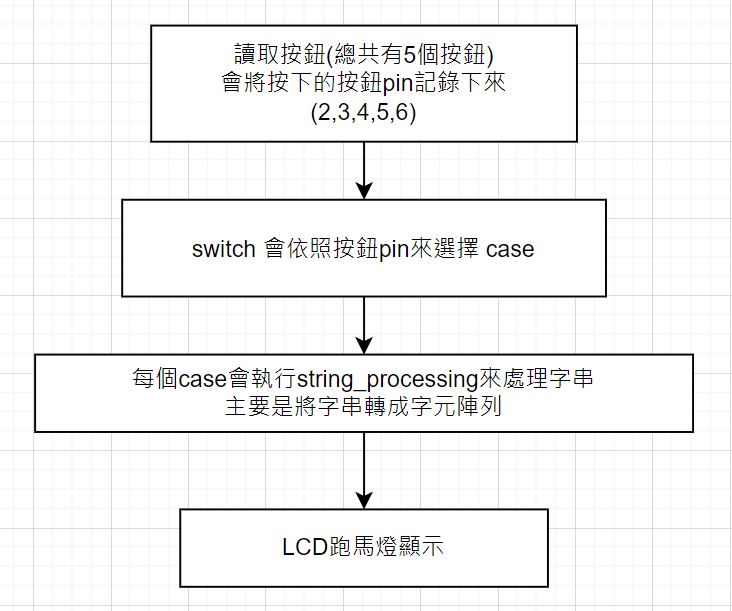
程式流程

程式碼
#include <Wire.h>
#include <LiquidCrystal_I2C.h>
LiquidCrystal_I2C lcd(0x27, 16, 1);//這裡設置LCD只顯示第一排
const int buttonPin[5]={2,3,4,5,6};
boolean buttonState[5]={0,0,0,0,0};
unsigned long time_now=0;
char *aword;
char scrwords[]="Press Button " ;
//設定跑馬燈字串內容,每個單字盡量不要超過16個字母
String Line[5]={
"Big Mac",
"French Fries",
"McChicken",
"Coke & Sprite",
"Salad"
} ;
String clearwords =" ";
int selectText;
void setup() {
Serial.begin(9600);
for(int i;i<5;i++){
Line[i]+=clearwords;
Serial.println(Line[i]);
}
for(int i=0; i<5; i++){
pinMode(buttonPin[i],INPUT_PULLUP);
}
//初始化LCD,init 這個指令,在原始碼中,實際執行 init_priv 這個函數,有順便執行 begin(),所以不用另外再下begin的命令,有些教學是用 begin。
lcd.init();
lcd.backlight(); //初始化之後記得打開背光
lcd.autoscroll(); //啟用自動捲動輸出
lcd.setCursor(16,0); //設定字元由螢幕最左邊跑出來
aword=&scrwords[0];//將aword指向scrwords[0]的位址
time_now=millis();
}
void loop() {
Serial.println(selectText);
readButtonstate();
switch(selectText){
case 2:
string_processing(selectText-2);
selectText=0;
break;
case 3:
string_processing(selectText-2);
selectText=0;
break;
case 4:
string_processing(selectText-2);
selectText=0;
break;
case 5:
string_processing(selectText-2);
selectText=0;
break;
case 6:
string_processing(selectText-2);
selectText=0;
break;
}
//'\0'為字串結束字元
if(*aword == '\0'){
aword=&scrwords[0];//又重新指向最字串最前端
}
if(millis()>time_now+350){
Serial.println("ok");
time_now=millis();
lcd.print(*aword);
aword++;
}
}
void readButtonstate()
{
for(int i=0;i<5;i++){
buttonState[i]=digitalRead(buttonPin[i]);
}
for(int i=0;i<5;i++){
if(buttonState[i]==0){
selectText=buttonPin[i];
Serial.println(selectText);
}
}
}
void string_processing(int number){
memset(scrwords,0,sizeof(scrwords));//清空字串陣列
Serial.println("clear");
Line[number].toCharArray(scrwords,200);
aword = &scrwords[0];
lcd.print(" ");//清除LCD畫面
}最後!! 你喜歡這篇文章,或是這篇文章對你有幫助的話,也歡迎分享出去給需要的人,訂閱免費電子報獲得最新資訊😄😄😄

